前段爱好者的知识盛宴
大家好!这里是IMWeb,欢迎转发分享,关注我。
今天请来JSONAJAXCORS四个名词来开会。主要讲解AJAX的出现与跨域处理。
如何发请求
在前端的世界里也逛荡了不少日子了,目前已经get到大约5种发起请求的方式,主流的、非主流的。

可是
1.我们可能想用GET POST PUT DELETE 方法
2.不想刷新整个页面,想用一种更易于理解的方式来响应
AJAX出现
浏览器和服务器交互模式 V1.0
在AJAX未出现之前,浏览器想从服务器获得资源,注意是获取资源,会经过如下一个过程:
浏览器发起请求->服务器接到请求响应给你HTML文档->浏览器收到资源,刷新页面,加载获得的的HTML。简略的过程。
我称这种交互方式是 V1.0,此时还是以获取资源为导向。后来随着时代的发展,人们日益增长的文化需求成为了社会的主要矛盾……有一天,小明看了一篇报道,他只是想在下面评论一下,发表对实事的亲切问候,问候完了,唉,你给我刷新页面干啥,我只是想评论一下啊。
大概那是网民们第一次对 良好的用户体验 提出了要求。后来的苹果爸爸,把大家惯坏了,天天嚷着 "你这产品用户体验太差了"……
彼时,微软还是对web做出了很大的贡献的。
交互模式2.0
大约1999年,微软发布IE 5.0版本,它允许Java脚本向服务器发起HTTP请求。不过很遗憾,当时也没有火起来,直到2004年Gmail发布和2005年Google Map发布,才引起广泛重视。2005年,一个叫Jesse James Garrett的人提出了一个新术语----AJAX,它是一系列技术的组合体,全称是 Asynchronous Java + XML(异步的JS和XML)可以阻止页面整体刷新,只是动态响应用户的操作,快速显示到局部,用户就可以很愉快的继续上网了。
AJAX
可以看出IE当时还是很猛的,随着IE 6.0 市场份额进一步扩大,IE已经把火狐整的半死不活,放眼整个浏览器市场,微软是当之无愧的王者,后来微软就把浏览器团队解散了……不得不说这是一波神操作,能与之媲美的操作大概只有残血我能反杀 塔下我能秀他了。微软强行为后续各家浏览器的发展提供了优秀的工程师,尤其是08、09年出生的谷歌浏览器,再看如今的IE……
既然AJAX是一系列的技术的组合体,接下来认识一下其中的几位主角
对象是用来在浏览器和服务器之间传输数据的。
古代的操作的是:
浏览器构造实例化对象
用这个对象发起请求
服务器响应一个XML格式的字符串,是字符串,是字符串,是字符串,也就是说响应的第四部分是字符串。
JS解析符合XML格式的字符串,更新局部页面。
什么是XML?可扩展标记语言。
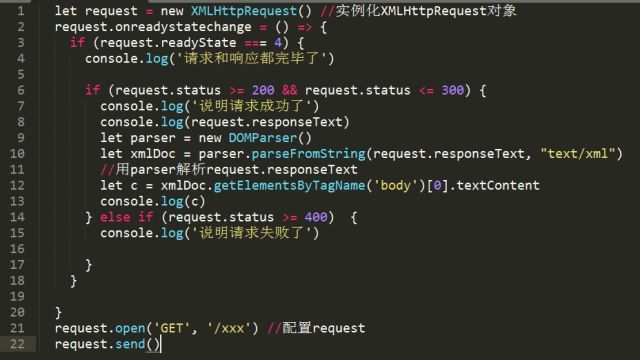
以上是最初的用法,用的是XML,前端代码片段如下

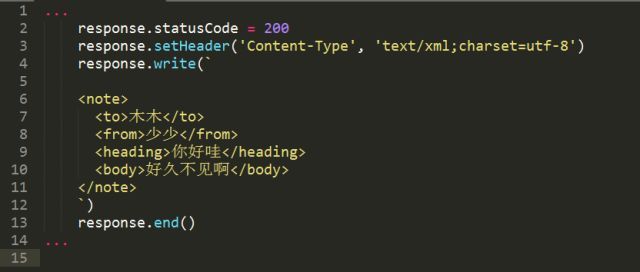
服务器端的对应代码片段如下:

本地模拟的话,一定要记得开俩不同的端口
例如:
node server.js 8001
node server.js 8002
实例的详解
正如上面的前端代码片段写的一样,主要用到了open() send()方法, onreadystatechange readyState 属性。
1.request.open(method, URL, async)方法。
一般用三个参数,第一个参数是请求的方法,可以用GET POST DELETE PUT等等,URL是用访问的路径,async是是否使用同步,默认true,开启异步,不需要做修改即可,所以实际中只写前两个参数
如果非要写false,开启同步,会对浏览器有阻塞效应,而且如果值为false,则send()方法不会返回任何东西,直到接受到了服务器的返回数据。
2.request.send()方法。
发送请求. 如果该请求是异步模式(默认),该方法会立刻返回. 相反,如果请求是同步模式,则直到请求的响应完全接受以后,该方法才会返回。
3.readyState属性。
0 === 常量 UNSENT (未打开) open()方法未调用
1 === OPENED (未发送) 只是open()方法调用了
2 === HEADERS_RECEIVED (已获取响应头) send()方法调用了,响应头和响应状态已经返回了
3 === LOADING (正在下载响应体) 响应体下载中,responseText已经获取了部分数据
4 === DONE (请求完成) 整个响应过程完毕了。 这个值是实际中用到的。
只要不等于4,就表示请求还在进行中。
描述请求的五个状态。
4.responseText属性是此次响应的文本内容。
5.onreadystatechange属性。
readyState属性的值发生改变,就会触发readyStateChange事件。
我们可以通过onReadyStateChange属性,指定这个事件的回调函数,对不同状态进行不同处理。尤其是当状态变为4的时候,表示通信成功,这时回调函数就可以处理服务器传送回来的数据。即前面的代码片段的处理方式。
6.其他的方法、属性、事件详见阮一峰博客、MDN文档
习惯用java的前端是不想和XML打交道的,应该用一种符合js风格的数据格式语言。
JSON
后来一个美国程序员道格拉斯·克罗克福特发明了JSON,解决了上面的问题,这货还写了一本蝴蝶书Java语言精粹,还发明了一个JS校验器 ----JSLint。
JSON(Java Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于Java Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, Java, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
以上是JSON官网的简介,可以看出它是一门全新的语言,不是Java的子集。
JSON很简单,数据类型和JS有点不同的地方。

浏览器的全局对象window上有JSON对象,直接使用window.JSON.parse(string)

以上是JSON解析部分的代码。
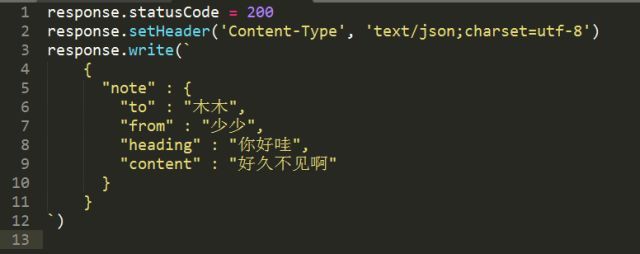
此时服务器端代码是:

我们浏览器有同源政策,不是同协议 同域名 同端口的网页无法相互访问。
AJAX恰好是同源政策的拥趸。
CORS
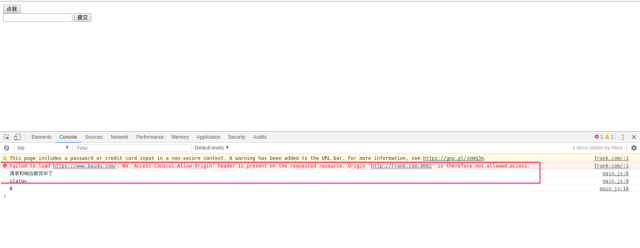
1.如果AJAX向非同源的地址发起请求,会报错。
这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200,也就是说即使你看到了200的正确码,也没有用
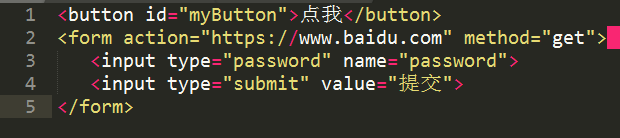
2.但是form表单无视同源政策,可以发起跨域请求。

上述请求响应都没有问题
然而对于AJAX就不行


这是为什么呢,因为
因为
原页面用 form 提交到另一个域名之后,原页面的脚本无法获取新页面中的内容,所以浏览器认为这是安全的。
而 AJAX 是可以读取响应内容的,因此浏览器不能允许你这样做。如果你细心的话你会发现,其实请求已经发送出去了,你只是拿不到响应而已。
所以浏览器这个策略的本质是,一个域名的 JS ,在未经允许的情况下,不得读取另一个域名的内容。但浏览器并不阻止你向另一个域名发送请求。
那么如何让AJAX跨域发起请求呢?
答案是CORS
CORS目前是W3C的标准,它允许浏览器跨域发起请求,而且可以发起多种请求,不像JSONP只能发起GET请求,全称是"跨域/源资源共享"(Cross-origin resource sharing)。
如果想要发起跨域请求 例如: http://wushao.com:8001 要想访问 http://shaolin.com:8002,可以做如下处理
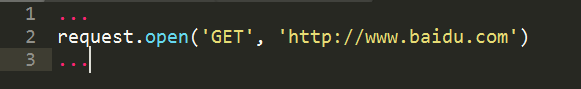
request.open('GET', 'http://wushao.com:8001/xxx') //配置request
服务器端的代码需要做如下处理
response.setHeader('Access-Control-Allow-Origin', 'http://shaolin.com:8002')
一定要注意是谁去访问谁,8001去访问8002,那么8001的前端代码要告诉8002的后端代码,咱们是一家人,你和浏览器说说别让它禁我了。
AJAX一些其他知识
既然可以发请求,那么请求头的四部分如何获得的,响应的四部分又是如何获得呢
获得请求头的方法

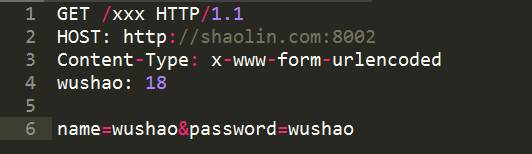
对应的典型的http请求四部分

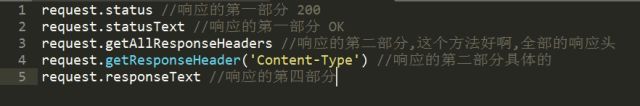
获得响应的方法

对应的典型的http响应的四部分

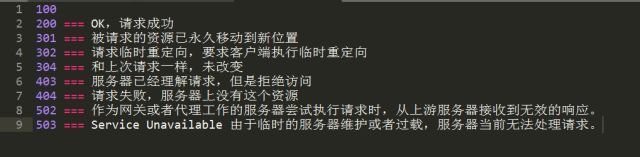
回顾一下各个status对应的意思

练习一下JQuery封装AJAX
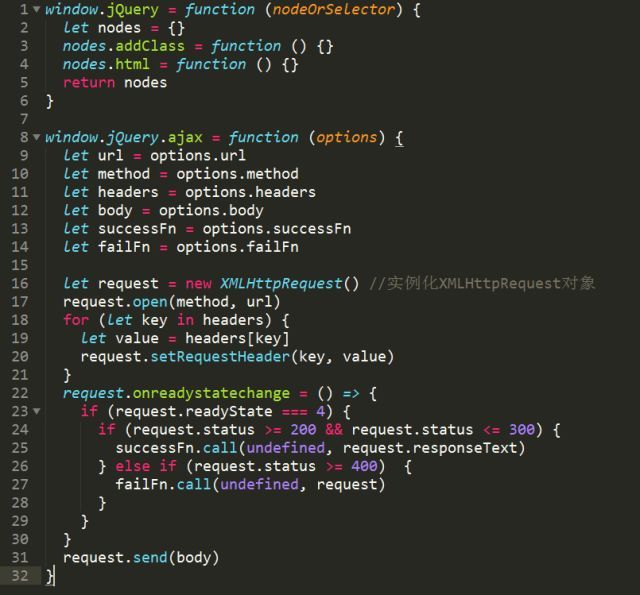
初级的jq封装
这是一个很简陋的效果,首先我还是把jq假设的很简单,就是一个window的属性,请轻喷……

以上就是jq对ajax的简陋的封装,ajax()方法接受一个对象作为参数,这个对象有很多键。这些键就是http请求的头的各个部分,以及一个成功函数和一个失败函数。

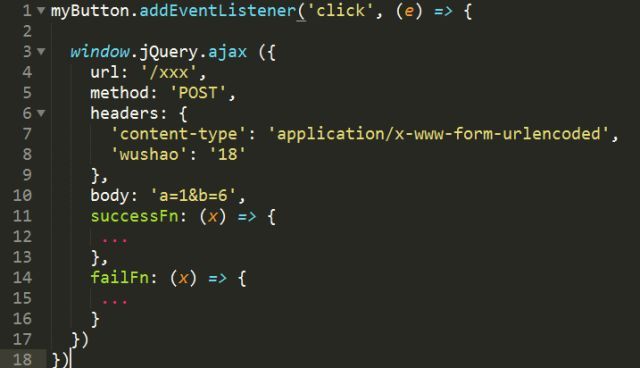
以上就是简化后的使用方法,给button绑定事件的时候,函数体直接就是ajax()
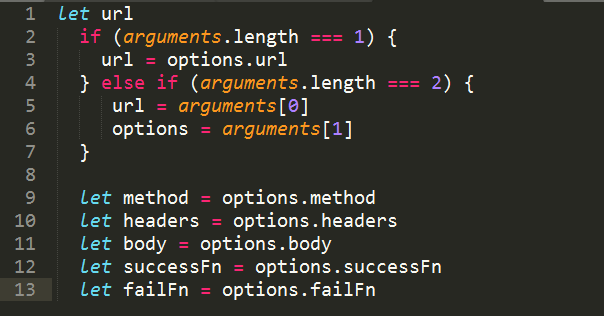
目前你会发现options这个对象傻傻的,因为总有一些用户不希望只传一个参数。所以我们稍微改造一下。

加了一点,判断ajax()的参数个数。
一千个人有一千零一个成功或失败函数的写法,所以为了维护世界和平,大家约定俗成了一套理论 Promise then( )

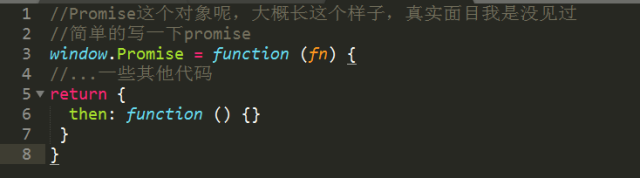
Promise这个构造函数呢,又会返回一个函数,这个返回的函数一个then属性,value又是一个函数。处处都体现着函数是第一公民的地位!!!
那我们可以利用这个强大的Promise对象搞一些事情了。

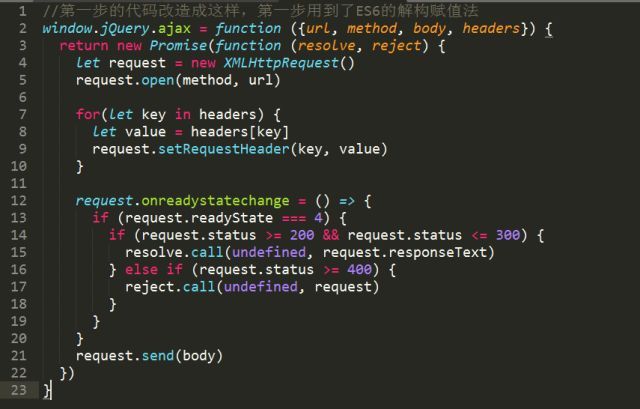
关于解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
详见ES6解构赋值

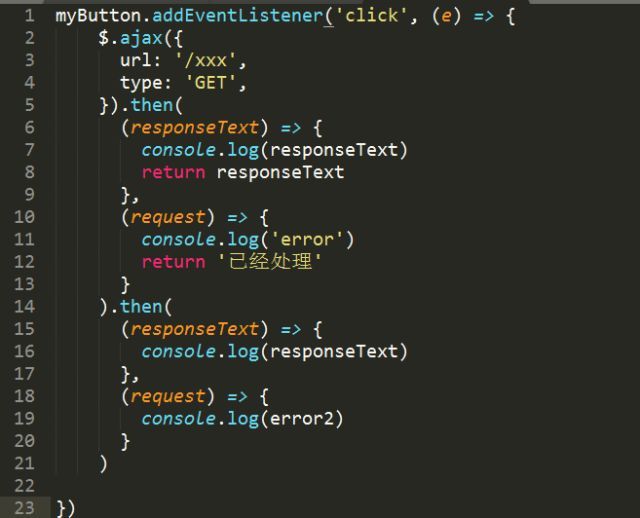
注意then可以传入两个函数,第一个函数表示成功了执行这个,第二个函数表示失败了执行这个,而且可以进行链式调用,一直点下去。
所以实际上jq的写法大多是这么写的

链式调用的意思就是:成功函数成功了,就执行第二个then的第一个函数;成功函数失败了,就执行第二个then的第二个函数。
按字母顺序浏览:A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
→我们致力于为广大网民解决所遇到的各种电脑技术问题 如果您认为本词条还有待完善,请 编辑词条