保持良好的代码风格是每个Coder必学的课程,同样在HTML设计的时候也要特别注意代码的规范性,虽然说不规范的代码不会直接造成严重的后果,但很有可能对用户体验造成一定的干扰,同时也会降低搜索引擎对网站的好感度。
下面列出类一些在网页代码编写过程中最容易犯的HTML标签错误,记下他们,能够提醒我们少犯错,让我们的HTML标签符合语义和标准的要求。

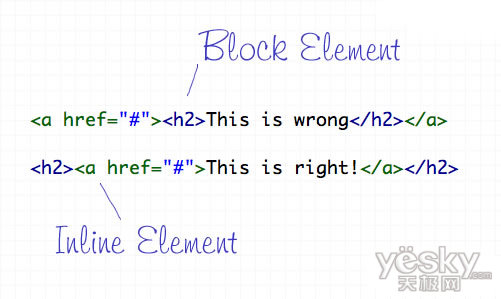
HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在快级元素内.

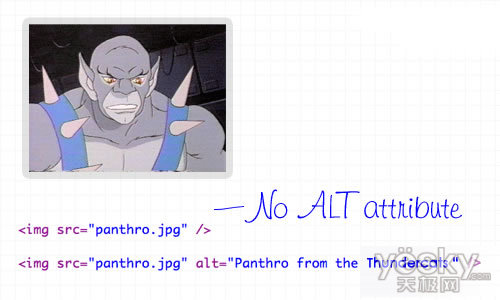
alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说 明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".


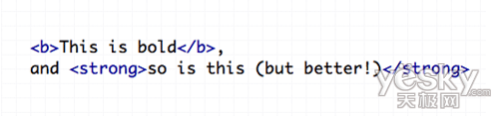
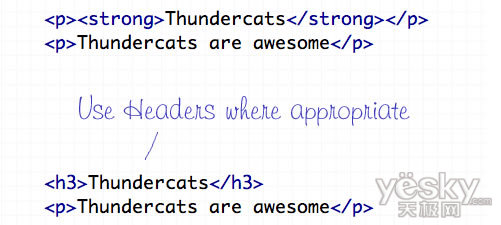
可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧。

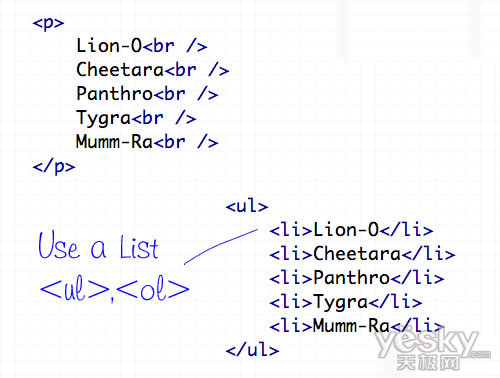
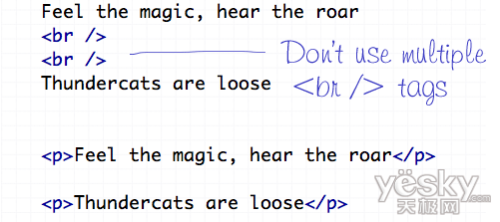
<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。

以前,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效果.现在用新的标记集- <del>和<ins>。来替换<s><strike>

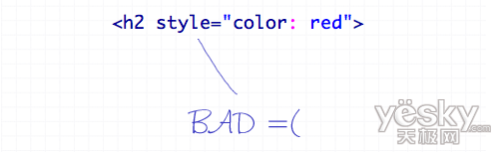
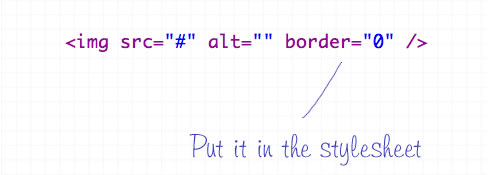
css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子。



<blink>和<marquee> (闪动,滚动)标签是纯粹的丑陋,建议不使用这些标签,相信你会有其他更好的替代效果。