目的
http2出来也有段时间了,很多网站都已经实际应用了它,而我还活在http1.1的时代,趁着还年轻,记性还行,花点时间研究了http2在nodejs中的使用。
http2基础理论
1. HTTP2是二进制协议
2. 这是一个复用协议。并行的请求能在同一个链接中处理,移除了HTTP/1.x中顺序和阻塞的约束。
3.压缩了headers。因为headers在一系列请求中常常是相似的,其移除了重复和传输重复数据的成本。
4. 其允许服务器在客户端缓存中填充数据,通过一个叫服务器推送的机制来提前请求。
5. 对Alt-Svc的支持允许了给定资源的位置和资源鉴定,允许了更智能的CDN缓冲机制。
6. Client-Hints 的引入允许浏览器或者客户端来主动交流它的需求,或者是硬件约束的信息给服务端。
7. 在Cookie头中引入安全相关的的前缀,现在帮助保证一个安全的cookie没被更改过。
http2使用现状
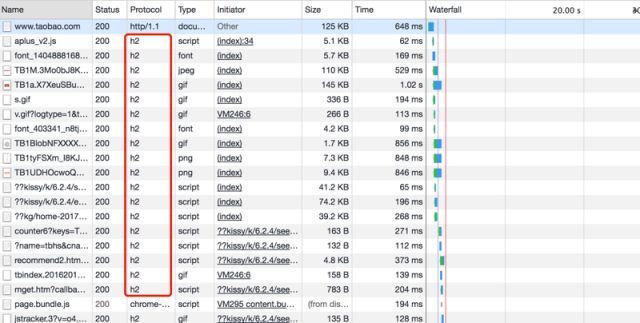
案例1:淘宝

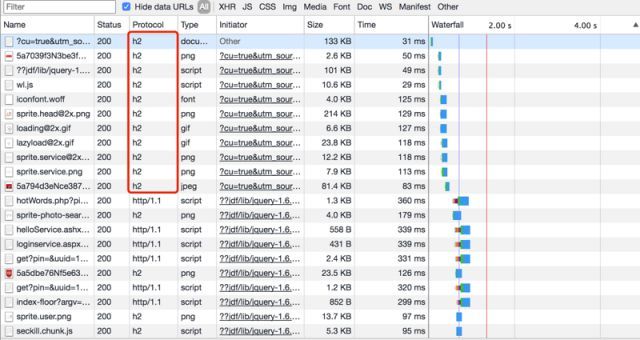
案例2:京东

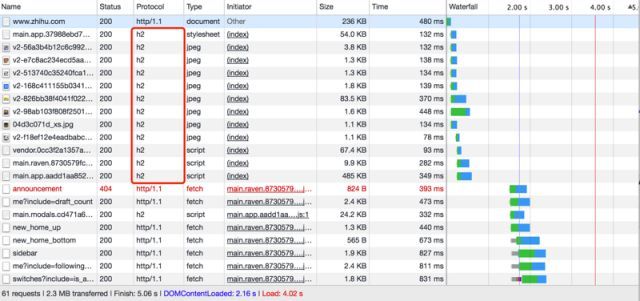
案例3:知乎

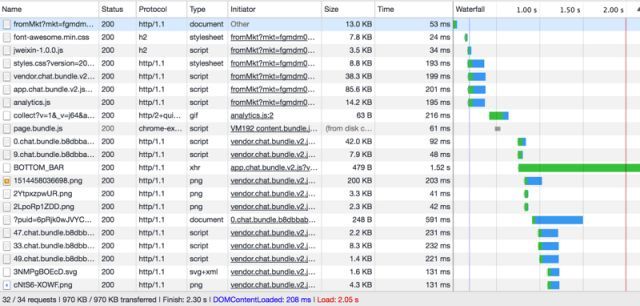
案例4:二月的公司
不好意思,我们还没用上这么牛逼的协议。

nodejs应用HTTP2协议
我参考了一个外国程序员和一个中国程序员的http2方案,然后对源码进行了调整,主要目的在于体验一把http2,没有很深的知识。如果你想深入了解node中http2的使用,请看:
nodejs之http2大全
开发环境
mac: 10.12.6
node: v8.9.4
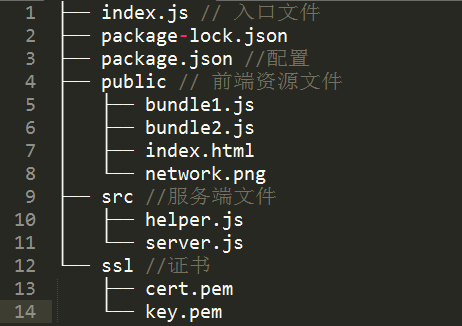
项目结构

步骤
1、你必须要安装http2
npm i --save http2
2、生成ssl证书
我比较懒,就没有自己生成,用别人生成好的证书来测试。
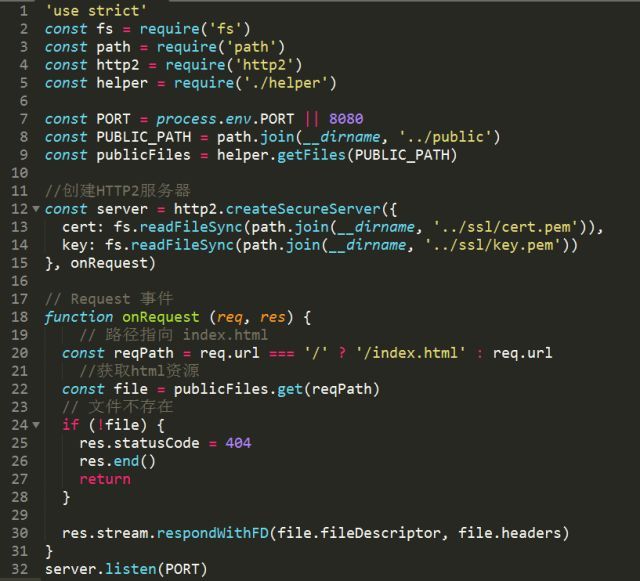
3、项目中最核心的就是server文件
可以看到代码中用到了fs读取文件,helper也是获取文件的插件。和使用http1.1不同的是,这里导入的是http2,然后用http2.createSecureServer()创建一个服务器。注意它的语法: http2.createSecureServer(options, callback),options表示你的证书或者其他有关的配置选项,但是证书是必备的。

4、写好服务端代码,剩下的事情就是启动项目,然后交给浏览器渲染html和加载资源。
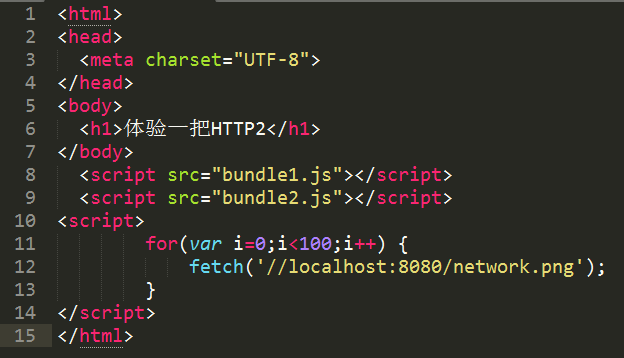
5、关键点2 html文件
确保你的浏览器支持fetch,因为我没有用第三方支持库,for循环的作用是客户端向服务器发起100个请求,让我们更加直观的看到http2请求多个资源的情况。

6、渲染结果

源码
https://github.com/hyy1115/http2-test
总结
从测试结果来看,可以回顾一下http2的知识,非常明显的一点是:同个域名只需要占用一个TCP 连接,头部压缩需要抓包才能分析出来,还有服务端推送等功能,在这里没有做测试,如果你也想体验一把http2,下载源码安装好插件就能用了,同时也得注意你的开发环境是否支持。