本篇文章给大家带来的内容是介绍微信小程序如何实现获取验证码后倒计时效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
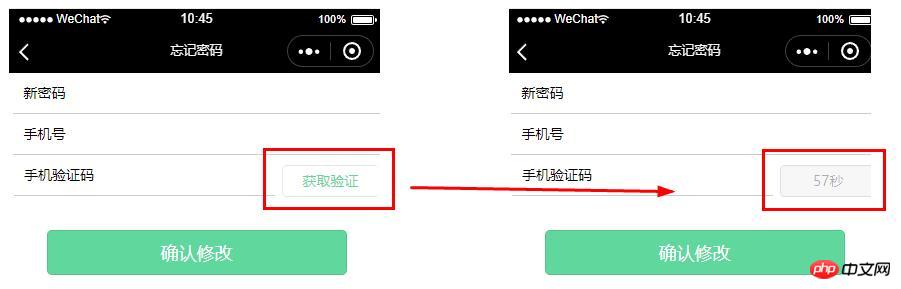
首先我们来看看效果图:

<input class='input-pwd' placeholder="新密码" placeholder-style='color: #000' password focus bindconfirm='getPwd'/>
<input class='input-tel' type='number' placeholder="手机号" placeholder-style='color: #000' maxlength='11 confirm-type='done' />
<input class='input-verify' type='number' placeholder-style='color: #000' placeholder='手机验证码'></input>
<button class='verify-btn' disabled='{{disabled}}' bindtap="getVerificationCode">{{time}}</button>
<button class='confirm-btn' bindtap='confirm_btn'>确认修改</button>/* pages/forgetpwd/forgetpwd.wxss */
input{
padding-left: 20rpx;
border-bottom: 1rpx solid #ccc;
height: 80rpx;
line-height: 80rpx;
width: 95%;
margin: 0 auto;
font-size: 28rpx;
}
.input-verify{
width: 67%;
margin-left: 10rpx;
float: left;
}
.verify-btn{
width: 26%;
height: 65rpx;
float: right;
line-height: 65rpx;
background: #fff;
color: #5FD79D;
margin: 20rpx 10rpx;
font-size: 28rpx;
}
.confirm-btn{
width: 80%;
height: 90rpx;
margin: 150rpx auto;
background: #5FD79D;
color: #fff;
}// pages/forgetpwd/forgetpwd.js
var interval = null //倒计时函数
Page({
/**
* 页面的初始数据
*/
data: {
time: '获取验证码', //倒计时
currentTime: 60
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
getPwd:function(e){
console.log(e.detail.value)
},
/**
* 确认修改
*/
confirm_btn:function(){
wx.redirectTo({
url: '/pages/login/login',
})
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime+'秒'
})
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新发送',
currentTime:60,
disabled: false
})
}
}, 1000)
},
getVerificationCode(){
this.getCode();
var that = this
that.setData({
disabled:true
})
},
})以上就是微信小程序如何实现获取验证码后倒计时效果?(代码示例)的详细内容。
按字母顺序浏览:A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
→我们致力于为广大网民解决所遇到的各种电脑技术问题 如果您认为本词条还有待完善,请 编辑词条
上一篇小程序实现星级评分源码?
下一篇微信小程序如何实现下拉框源码